Reimagining how Gen Z-ers can engage more meaningfully with museums' arts
Reimagining how Gen Z-ers can engage more meaningfully with museums' arts
Reimagining how Gen Z-ers can engage more meaningfully with museums' arts
Reimagining how Gen Z audience can engage more meaningfully with arts for Google Arts and Culture
I worked on this project during my exchange at NTU’s School of Design in Singapore, designing a solution to a given prompt using Google technologies and presenting it within three days.
I worked on this project during my exchange at NTU’s School of Design in Singapore, designing a solution to a given prompt using Google technologies and presenting it within three days.
Role
Role
Solo UX Designer
Solo UX Designer
Tools
Tools
Figma / Lottie / Illustrator
Figma / Lottie / Illustrator
Timeline
Timeline
3-Day Designathon
3-Day Designathon
Semester
Spring 2024
Semester
Spring 2024




THE PROBLEM
THE PROBLEM
THE PROBLEM
Gen Z viewers often engages with traditional art in a superficial way, without meaningful connection or deeper involvement.
I was shocked while scrolling through countless TikTok videos where young people pretend to enjoy art without any real understanding.
I was shocked while scrolling through countless TikTok videos where young people pretend to enjoy art without any real understanding.


Tiktok Video 1


Tiktok Video 2


Tiktok Video 3


Tiktok Video 4

Tiktok Video 1

Tiktok Video 2

Tiktok Video 3

Tiktok Video 4
THE PROBLEM
THE PROBLEM
Gen Z viewers often engages with traditional art in a superficial way, without meaningful connection or deeper involvement.
I was shocked while scrolling through countless TikTok videos where young people pretend to enjoy art without any real understanding.
I was shocked while scrolling through countless TikTok videos where young people pretend to enjoy art without any real understanding.
Gen Z audiences often engage with traditional art in a superficial way, without meaningful connection or deeper involvement.

Tiktok Video 1

Tiktok Video 2

Tiktok Video 3

Tiktok Video 4
I was shocked while scrolling through countless TikTok videos where young people pretend to enjoy art without any real understanding.


Tiktok Video 1


Tiktok Video 2


Tiktok Video 3
Tiktok Video 4





While it takes an average of 30 months for a person to revisit an art museum, the average person spends only 27 seconds looking at the work of arts
While it takes an average of 30 months for a person to revisit an art museum, the average person spends only 27 seconds looking at the work of arts
While it takes an average of 30 months for a person to revisit an art museum, the average person spends only 27 seconds looking at the work of arts
How does anyone initiate a meaningful conversation with arts within that short amount of time?
THE SOLUTION
THE SOLUTION
THE SOLUTION
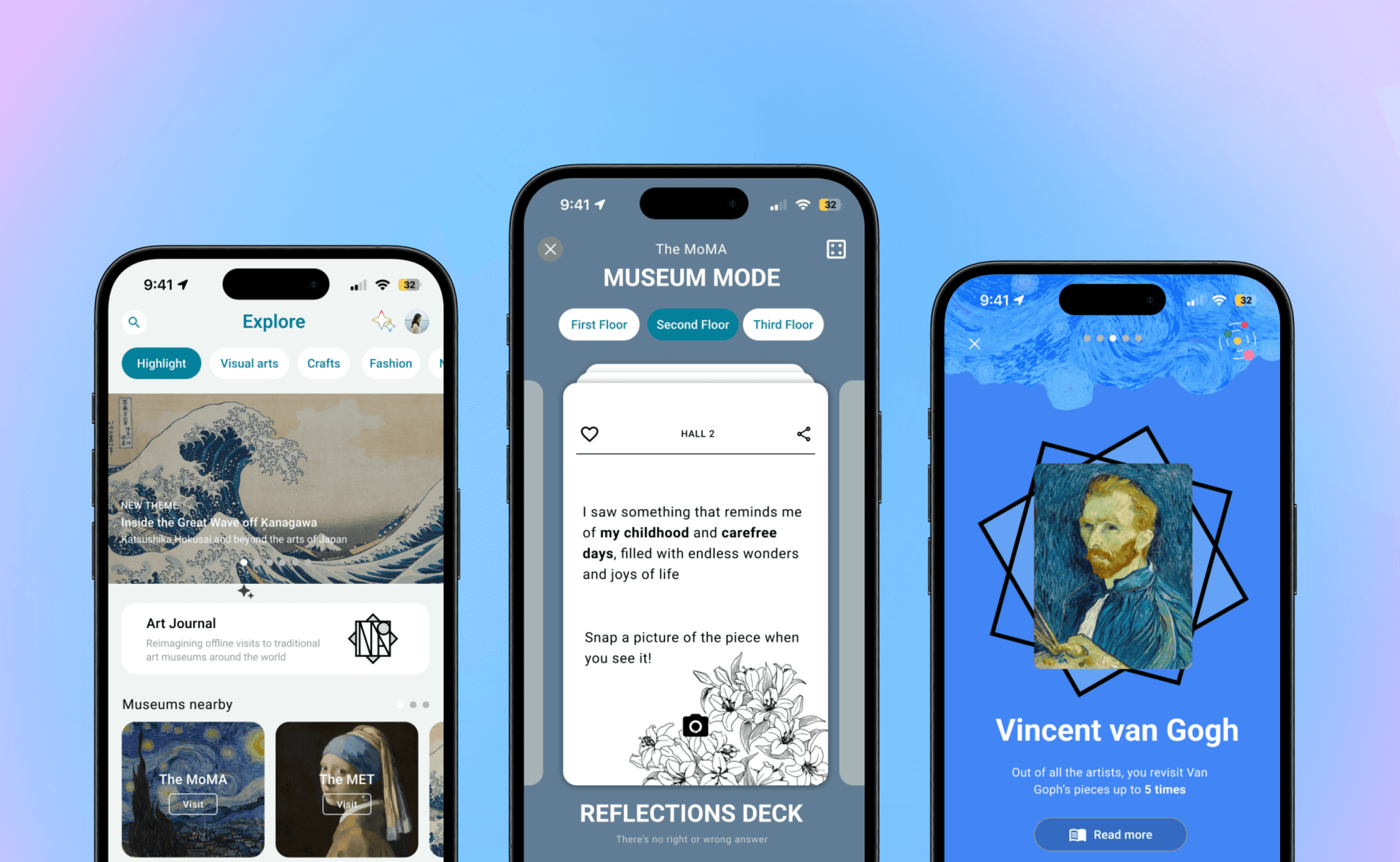
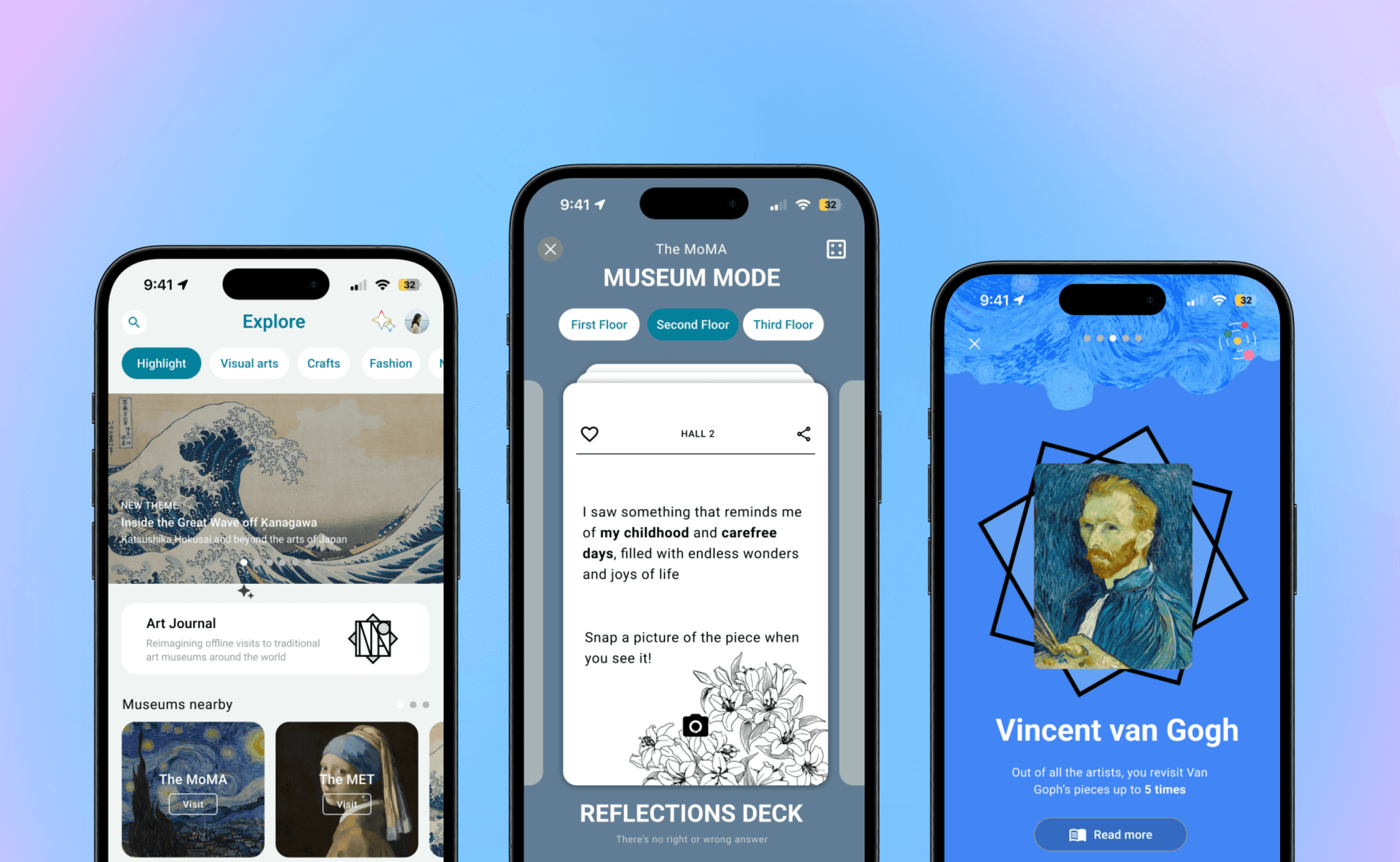
Let's take a sneak peek into the three new features I designed for Google Arts and Culture
Let's take a sneak peek into the three new features I designed for Google Arts and Culture
The theme of the design challenge was arts and entertainment and participating individuals must use FANG technologies to design and build a new product or feature concept.
The theme of the design challenge was arts and entertainment and participating individuals must use FANG technologies to design and build a new product or feature concept.
The theme of the design challenge was arts and entertainment and participating individuals must use FANG technologies to design and build a new product or feature concept.

Engaging with arts that you personally relate
Experience the museums through a personalized reflection deck. Encourage visitors to engage without being afraid of right or wrong interpretation.
Visit summary: a read about your taste in arts
After each museum visit, users will learn more about themselves as well as your their taste in arts.




Searching for artworks based on how users feel
Users can now search for artworks by typing in keywords like "happy," "sad," or "uplifting" to find pieces that resonate with their emotions.
THE SOLUTION
Let's take a sneak peek into the three new features I designed for Google Arts and Culture
Engaging with arts that you personally relate
Experience the museums through a personalized reflection deck. Encourage visitors to engage without being afraid of right or wrong interpretation.


Visit snapshot: a read about your taste in arts
After each museum visit, users will learn more about themselves as well as your their taste in arts.








Searching for artworks based on how users feel
Users can now search for artworks by typing in keywords like "happy," "sad," or "uplifting" to find pieces that resonate with their emotions.


Engaging with arts that you personally relate
Engaging with arts that you personally relate
Experience the museums through a personalized reflection deck. Encourage visitors to engage without being afraid of right or wrong interpretation.
Experience the museums through a personalized reflection deck. Encourage visitors to engage without being afraid of right or wrong interpretation.
Visit summary: a read about your taste in arts
Visit summary: a read about your taste in arts
After each museum visit, users will learn more about themselves as well as your their taste in arts.
After each museum visit, users will learn more about themselves as well as your their taste in arts.









Searching for artworks based on how users feel
Searching for artworks based on how users feel
Users can now search for artworks by typing in keywords like "happy," "sad," or "uplifting" to find pieces that resonate with their emotions.
Users can now search for artworks by typing in keywords like "happy," "sad," or "uplifting" to find pieces that resonate with their emotions.
SURVEY TAKEAWAY
SURVEY TAKEAWAY
SURVEY TAKEAWAY
Gen Z viewers often struggle to form personal, emotional connections with artworks, especially when symbolism and meaning feel inaccessible.
Gen Z viewers often struggle to form personal, emotional connections with artworks, especially when symbolism and meaning feel inaccessible.
I sent out a survey (n=60) on my Instagram story to gather data on how Gen Z members engage with traditional artworks and to seek for reasons why they might be uninterested.
I sent out a survey (n=60) on my Instagram story to gather data on how Gen Z members engage with traditional artworks and to seek for reasons why they might be uninterested.
I sent out a survey (n=60) on my Instagram story to gather data on how Gen Z members engage with traditional artworks and to seek for reasons why they might be uninterested.











USER JOURNEY MAPPING
USER JOURNEY MAPPING
USER JOURNEY MAPPING
However, journey mapping revealed that connection strengthens when art evokes emotion and memory, and that moments of uncertainty call for simple, scannable context to sustain engagement.
However, journey mapping revealed that connection strengthens when art evokes emotion and memory, and that moments of uncertainty call for simple, scannable context to sustain engagement.
I conducted an in-context observation by tagging along with a friend at the National Museum of Singapore, documenting how she interacted with artworks and how her thoughts and feelings evolved throughout the visit.
I conducted an in-context observation by tagging along with a friend at the National Museum of Singapore, documenting how she interacted with artworks and how her thoughts and feelings evolved throughout the visit.
I conducted an in-context observation by tagging along with a friend at the National Museum of Singapore, documenting how she interacted with artworks and how her thoughts and feelings evolved throughout the visit.






However, journey mapping revealed that connection strengthens when art evokes emotion and memory, and that moments of uncertainty call for simple, scannable context to sustain engagement.
AFFINITY DIAGRAM
AFFINITY DIAGRAM
AFFINITY DIAGRAM
After analyzing both qualitative and quantitative data, I divided the problem into three main themes:
After analyzing both qualitative and quantitative data, I divided the problem into three main themes:
After analyzing both qualitative and quantitative data, I divided the problem into three themes:
Personal Connection
Personal Connection
Many Gen Zs find traditional artworks personally unrelatable and tend to engage more deeply when the work resonates with them emotionally.
Many Gen Zs find traditional artworks personally unrelatable and tend to engage more deeply when the work resonates with them emotionally.
Many Gen Zs find traditional artworks personally unrelatable and tend to engage more deeply when the work resonates with them emotionally.
Interactivity & Immersion
Interactivity
With the rise of new technology, the GenZ audience tends to prefer an experience that is immersive, interactive or gamified.
With the rise of new technology, the GenZ audience tends to prefer an experience that is immersive, interactive or gamified.
With the rise of new technology, the GenZ audience tends to prefer an experience that is immersive, interactive or gamified.
Contextual understanding
Context understanding
Because many artworks predate the Gen Z generation, they often lack the historical context, cultural understanding, and appreciation of symbolism.
Because many artworks predate the Gen Z generation, they often lack the historical context, cultural understanding, and appreciation of symbolism.
Because many artworks predate the Gen Z generation, they often lack the historical context, cultural understanding, and appreciation of symbolism.

While it takes an average of 30 months per person to revisit an art museum, the average person spends only 27 seconds looking at the work of arts
How does anyone initiate a meaningful conversation with arts within that short amount of time?
AFFINITY DIAGRAM
After analyzing both qualitative and quantitative data from the survey, I divided the problem into three main themes:
Interactivity
With the rise of new technology, the GenZ audience tends to prefer an experience that is immersive, interactive or gamified.
Context understanding
Because many artworks predate the Gen Z generation, they often lack the historical context, cultural understanding, and appreciation of symbolism.
Many Gen Zs find traditional artworks personally unrelatable and tend to engage more deeply when the work resonates with them emotionally.
Personal Connection
SURVEY TAKEAWAY
Gen Z viewers often struggle to form personal, emotional connections with artworks, especially when symbolism and meaning feel inaccessible.






I sent out a survey (n=60) on my Instagram story to gather data on how Gen Z members engage with traditional artworks and to seek for reasons why they might be uninterested.
How might we create an experience that are more personally resonant, meaningful, and interactive to help GenZ audience engage with traditional arts better?
How might we create an experience that are more personally resonant, meaningful, and interactive to help GenZ audience engage with traditional arts better?
How might we create an experience that are more personally resonant, meaningful, and interactive to help Gen Z audience engage with arts better?
IDEATION
IDEATION
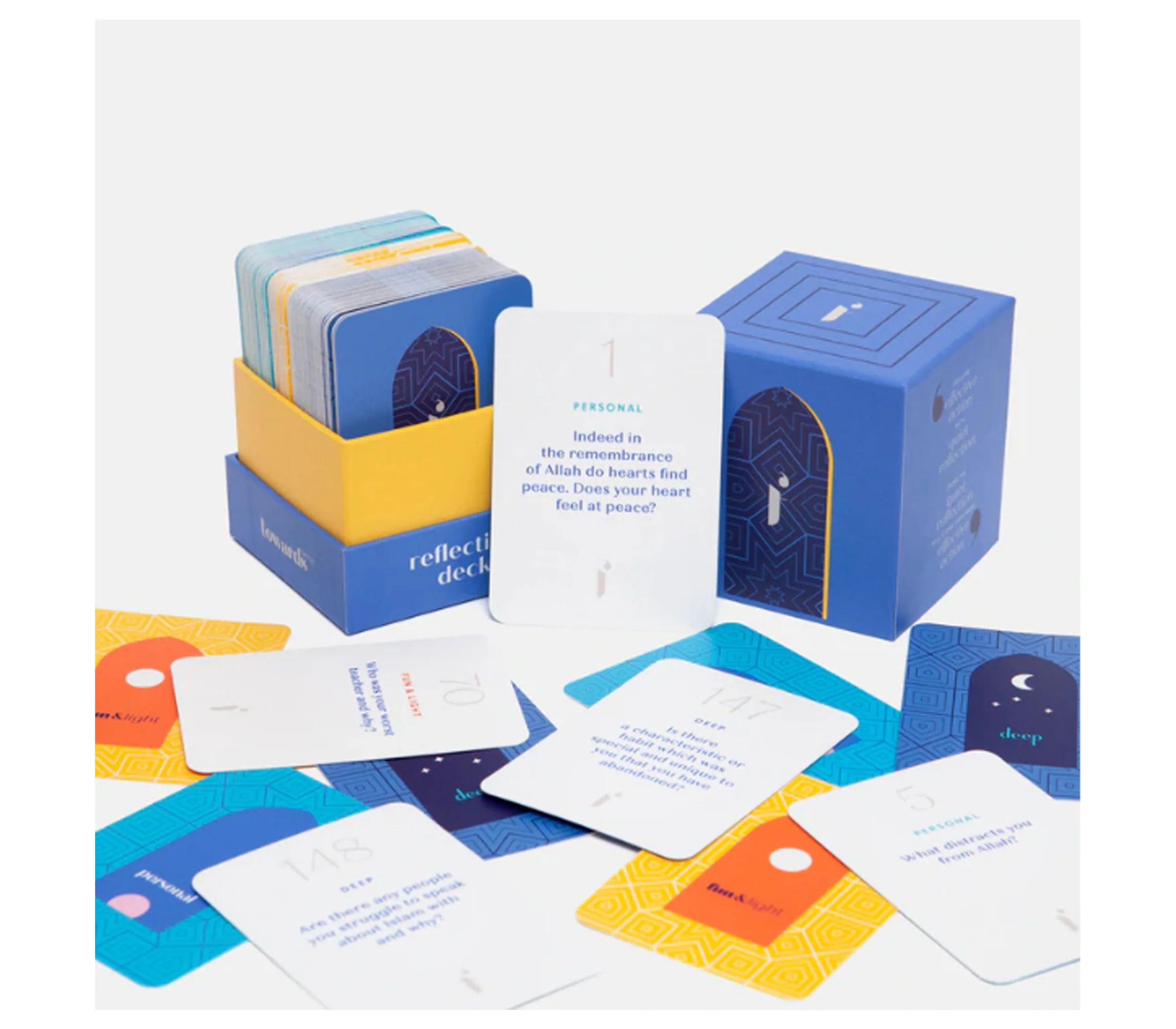
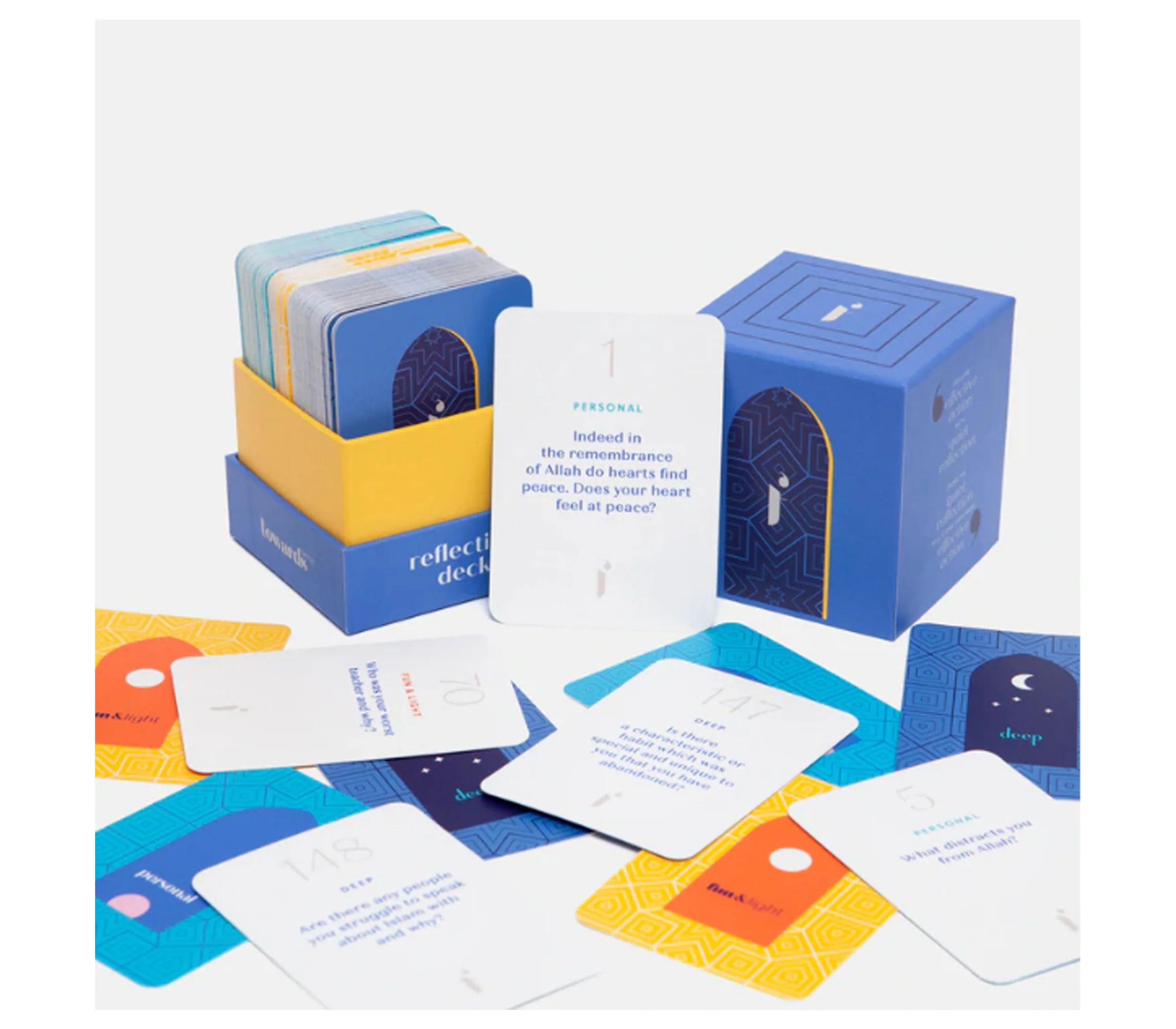
Using a deck of reflection cards, I invite viewers to engage with art without right or wrong answers, encouraging exploration through emotion, memory, and personal interpretation.
Through a Crazy 8s exercise and rapid testing with classmates, I arrived at a clear design direction for the new feature concept.
Through a Crazy 8s exercise and rapid testing with classmates, I arrived at a clear design direction for the new feature concept.






INFORMATION ARCHITECTURE
INFORMATION ARCHITECTURE
Moving on, I mapped out the features I want to design based on the current architecture of the Google Arts and Culture mobile app.
At the center is a reflection deck that supports museum navigation and invites deeper engagement through artwork scanning. Visitors can save pieces, revisit reflections, and view visit summaries in their profile, while Gemini offers mood-based artwork recommendations to guide discovery.
At the center is a reflection deck that supports museum navigation and invites deeper engagement through artwork scanning. Visitors can save, revisit pieces, and view visit summaries in their profile, while Gemini offers mood-based art recommendations to guide discovery.


FROM WIREFRAME TO HIGH-FIDELITY
FROM WIREFRAME TO HIGH-FIDELITY
Encouraging users to swipe left and right on the reflection cards.
I explored different ways to display the reflection cards, such as using a carousel or slide format. Ultimately, I decided on the left-right swipe pattern, as it’s more aligned with modern users' mental models.
I explored different ways to display the reflection cards, such as using a carousel or slide format. Ultimately, I decided on the left-right swipe pattern, as it’s more aligned with modern users' mental models.


Iteration 1


Iteration 2


Final Design
Implementing Gemini AI feature to help users discover curated artworks based on their thoughts and emotions.
I explored multiple placements for the Gemini icon to ensure discoverability. Looking across existing Google products, I noticed a consistent pattern of placing similar entry points in the top-right corner, which informed my decision.
I experimented with various placements for the Gemini icon to ensure easy discovery. After reviewing other Google products, I noticed they typically position similar icons in the top right corner of the platform. I followed and added a tooltip to encourage users to click on it.


Iteration 1


Iteration 2


Final Design
Reorganizing the profile page by arranging personal art lists vertically to improve scannability.
I initially explored a carousel layout for curated art lists, but found it limited visibility when browsing across collections. I shifted to a vertical list to support better accessibility.
I initially explored a carousel layout for curated art lists, but found it limited visibility when browsing across collections. I shifted to a vertical list to support better accessibility.


Iteration 1


Iteration 2


Final Design
USER TESTING + ITERATIONS
USER TESTING + ITERATIONS




Users prefer to have an option to see multiple reflection cards at once
Users prefer to have an option to see multiple reflection cards at once.
"I wish there could be a way where I could see multiple reflection cards at once instead of just swiping to see what's next"
"I wish there could be a way where I could see multiple reflection cards at once instead of just swiping to see what's next"
"Seeing the card one by one is a bit slow for me. Is there a faster way to search for the card I want?"
"Seeing the card one by one is a bit slow for me. Is there a faster way to search for the card I want?"
"Maybe a button to expand the current options would be great"
"Maybe a button to expand the current options would be great"
Users also prefer to see other people’s reflection - not just their own.
"If I see an artwork at the museum, I'd also love to see what other people think about it too"
"What if we make the reflection more open like we get to see other people as well?"
"The art of reflecting lies in seeing other people's thoughts as well"


During the reflection process, users want to find a way to conveniently save the artworks into their personal collection.
"The flow is a bit lacking here. After I reflected on an artwork, I want to save it into a folder or something"
"The flow is a bit lacking here. After I reflected on an artwork, I want to save it into a folder or something"
"Now that I reflected, where can I find my saved artwork? I assumed it's in my profile or something?"
"Now that I reflected, where can I find my saved artwork? I assumed it's in my profile or something?"










Users also prefer to see other people’s reflection - not just their own
"If I see an artwork at the museum, I'd also love to see what other people think about it too"
"What if we make the reflection more open like we get to see other people as well?"
"The art of reflecting lies in seeing other people's thoughts as well"
FINAL DESIGN
FINAL DESIGN
After multiple rounds of iterations, here are the final screens I designed


Navigating exhibitions based on your own reflections
When users encounter an artwork that evokes emotions or sparks a memory, they can snap a picture to uncover more details about the piece and its meaning. After reflecting, users can save the artwork and explore reflections from other users.
When users encounter an artwork that evokes emotions or sparks a memory, they can snap a picture to uncover more details about the piece and its meaning. After reflecting, users can save the artwork and explore reflections from other users.
A personalized summary for each museum visit
After each visit, users receive a detailed summary that includes their favorite artists, top genres, their unique museum personality, and personalized AI-generated poems. This caters to Gen Z's love for self-discovery and profile readings, making each experience more reflective.
After each visit, users receive a detailed summary that includes their favorite artists, top genres, their unique museum personality, and personalized AI-generated poems. This caters to Gen Z's love for self-discovery and profile readings, making each experience more reflective.




Users can now search for artworks by typing in keywords like "happy," "sad," or "uplifting" to find pieces that resonate with their emotions. This feature fosters a personal and emotional connection between young users and traditional art, making the experience more relatable.
Searching for artworks based on feelings
Searching for artworks based on feelings
Users can now search for artworks by typing in keywords like "happy," "sad," or "uplifting" to find pieces that resonate with their emotions. This feature fosters a personal and emotional connection between young users and traditional art, making the experience more relatable.
Recommending artworks based on user’s feelings through Gemini
Users can express their feelings by talking or typing them into Gemini AI. The app then recommends artworks that align with their emotions and provides an analysis of each piece, creating a personalized and meaningful connection between the user and the art.


Users can express their feelings by talking or typing them into Gemini AI. The app then recommends artworks that align with their emotions and provides an analysis of each piece, creating a personalized and meaningful connection between the user and the art.
Recommending artworks based on user’s feelings through Gemini
LEARNINGS
LEARNINGS
As my first ever solo design project, I learnt:
Rapid high-fidelity prototyping
To meet the tight timeline of the design challenge, I need to iterate the prototype at a high-fidelity level as quickly as possible.
To meet the tight timeline of the design challenge, I need to iterate the prototype at a high-fidelity level as quickly as possible.
Utilizing a well-established design system
With Google Materials, I realized the power of leveraging an established design system to streamline my creative process and efficiently design a new product feature.
With Google Materials, I realized the power of leveraging an established design system to streamline my creative process and efficiently design a new product feature.
Creating complex user flows and journeys
I gained a deeper understanding of the user journey and how it directly informs the user flow and design decisions I make.
I gained a deeper understanding of the user journey and how it directly informs the user flow and design decisions I make.
IDEATION
Using a deck of reflection cards, I invite viewers to engage with art without right or wrong answers, encouraging exploration through emotion, memory, and personal interpretation.
Through a Crazy 8s exercise and rapid testing with classmates, I arrived at a clear design direction for the new feature concept.



INFORMATION ARCHITECTURE
Moving on, I mapped out the features I want to design based on the current architecture of the Google Arts and Culture mobile app.
At the center is a reflection deck that supports museum navigation and invites deeper engagement through artwork scanning. Visitors can save, revisit pieces, and view visit summaries in their profile, while Gemini offers mood-based art recommendations to guide discovery.


USER TESTING + ITERATIONS


"I wish there could be a way where I could see multiple reflection cards at once instead of just swiping to see what's next"
"Seeing the card one by one is a bit slow for me. Is there a faster way to search for the card I want?"
"Maybe a button to expand the current options would be great"
Users prefer to have an option to see multiple reflection cards at once
"If I see an artwork at the museum, I'd also love to see what other people think about it too"
"What if we make the reflection more open like we get to see other people as well?"
"The art of reflecting lies in seeing other people's thoughts as well"
Users also prefer to see other people’s reflection - not just their own


During the reflection process, users want to find a way to conveniently save the artworks into their personal collection
"The flow is a bit lacking here. After I reflected on an artwork, I want to save it into a folder or something"
"Now that I reflected, where can I find my saved artwork? I assumed it's in my profile or something?"




FINAL DESIGN
After multiple rounds of iterations, here are the final screens I designed

Navigating exhibitions based on your own reflections
When users encounter an artwork that evokes emotions or sparks a memory, they can snap a picture to uncover more details about the piece and its meaning. After reflecting, users can save the artwork and explore reflections from other users as well.

A personalized snapshot summary for each museum visit
After each visit, users receive a detailed summary that includes their favorite artists, top genres, their unique museum personality, and personalized AI-generated poems. This caters to Gen Z's love for self-discovery and profile readings, making each experience more meaningful and reflective.

Searching for artworks based on how you feel
Users can now search for artworks by typing in keywords like "happy," "sad," or "uplifting" to find pieces that resonate with their emotions. This feature fosters a personal and emotional connection between young users and traditional art, making the experience more relatable.

Recommending artworks based on user’s feelings
Users can express their feelings by talking or typing them into Gemini AI. The app then recommends artworks that align with their emotions and provides an analysis of each piece, creating a personalized and meaningful connection between the user and the art.
FROM WIREFRAME TO HIGH-FIDELITY
Encouraging users to swipe left and right on the reflection cards
I explored different ways to display the reflection cards, such as using a carousel or slide format. Ultimately, I decided on the left-right swipe pattern, as it’s more aligned with modern users' mental models.

Iteration 1

Iteration 2

Final Design
Implementing Gemini AI feature to help users discover curated artworks based on their thoughts and emotions
I experimented with various placements for the Gemini icon to ensure easy discovery. After reviewing other Google products, I noticed they typically position similar icons in the top right corner of the platform. I followed and added a tooltip to encourage users to click on it.

Iteration 1

Iteration 2

Final Design
Reorganizing the profile page by arranging personal art lists vertically to improve scannability.
I initially explored a carousel layout for curated art lists, but found it limited visibility when browsing across collections. I shifted to a vertical list to support better accessibility.

Iteration 1

Iteration 2

Final Design
LEARNINGS
As my first ever solo design project, I learnt:
Rapid high-fidelity prototyping
To meet the tight timeline of the design challenge, I need to iterate the prototype at a high-fidelity level as quickly as possible.
Utilizing a well-established design system
With Google Materials, I realized the power of leveraging an established design system to streamline my creative process and efficiently design a new product feature.
Creating complex user flows and journeys
I gained a deeper understanding of the user journey and how it directly informs the user flow and design decisions I make.
IDEATION
Using a deck of reflection cards, I invite viewers to engage with art without right or wrong answers, encouraging exploration through emotion, memory, and personal interpretation.








"I wish there could be a way where I could see multiple reflection cards at once instead of just swiping to see what's next"
"Seeing the card one by one is a bit slow for me. Is there a faster way to search for the card I want?"
"Maybe a button to expand the current options would be great"
Users prefer to have an option to see multiple reflection cards at once
USER TESTING + ITERATIONS
"If I see an artwork at the museum, I'd also love to see what other people think about it too"
"What if we make the reflection more open like we get to see other people as well?"
"The art of reflecting lies in seeing other people's thoughts as well"
Users also prefer to see other people’s reflection - not just their own




During the reflection process, users want to find a way to conveniently save the artworks into their personal collection
"The flow is a bit lacking here. After I reflected on an artwork, I want to save it into a folder or something"
"Now that I reflected, where can I find my saved artwork? I assumed it's in my profile or something?"








When users encounter an artwork that evokes emotions or sparks a memory, they can snap a picture to uncover more details about the piece and its meaning. After reflecting, users can save the artwork and explore reflections from other users as well.
Navigating exhibitions based on your own reflections


FINAL DESIGN
After multiple rounds of iterations, here are the final screens I designed


After each visit, users receive a detailed summary that includes their favorite artists, top genres, their unique museum personality, and personalized AI-generated poems. This caters to Gen Z's love for self-discovery and profile readings, making each experience more meaningful and reflective.
A personalized snapshot summary for each museum visit
Searching for artworks based on how you feel
Users can now search for artworks by typing in keywords like "happy," "sad," or "uplifting" to find pieces that resonate with their emotions. This feature fosters a personal and emotional connection between young users and traditional art, making the experience more relatable.


Recommending artworks based on user’s feelings
Users can express their feelings by typing them into Gemini AI. The app then recommends artworks that align with their emotions and provides an analysis of each piece, creating a personalized and meaningful connection between the user and the art.


LEARNINGS
As my first ever solo design project, I learnt:
Rapid high-fidelity prototyping
To meet the tight timeline of the design challenge, I need to iterate the prototype at a high-fidelity level as quickly as possible.
Utilizing a well-established design system
With Google Materials, I realized the power of leveraging an established design system to streamline my creative process and efficiently design a new product feature.
Creating complex user flows and journeys
I gained a deeper understanding of the user journey and how it directly informs the user flow and design decisions I make.
FROM WIREFRAME TO HIGH-FIDELITY
Encouraging users to swipe left and right on the reflection cards
I explored different ways to display the reflection cards, such as using a carousel or slide. Ultimately, I decided on the left-right swipe pattern, as it’s more aligned with modern users' mental models.


Iteration 1


Iteration 2


Final Design
Implementing Gemini AI feature to help users discover curated artworks based on their thoughts and emotions
I experimented with various placements for the Gemini icon to ensure easy discovery. After reviewing other Google products, I noticed they typically position similar icons in the top right corner of the platform. I followed and added a tooltip to encourage users to click on it.


Final Design
Reorganizing the profile page by arranging personal art lists vertically to improve scannability.
I initially explored a carousel layout for curated art lists, but found it limited visibility when browsing across collections. I shifted to a vertical list to support better accessibility.


Iteration 1


Iteration 2


Final Design
OTHER UX PROJECTS
OTHER UX PROJECTS
OTHER UX PROJECTS
OTHER UX PROJECTS
OTHER UX PROJECTS
OTHER UX PROJECTS
OTHER UX PROJECTS