Aurum * Accessibility Design
Aurum * Accessibility Design
Aurum * Accessibility Design
A VR game based on 17th-century alchemical manuscripts in the University of Rochester's collections. The game simulates a real alchemy lab, where you are the alchemist — mixing potions and poisons and transmuting base metals into gold.
A VR game based on 17th-century alchemical manuscripts in the University of Rochester's collections. The game simulates a real alchemy lab, where you are the alchemist — mixing potions and poisons and transmuting base metals into gold.
A VR game based on 17th-century alchemical manuscripts in the University of Rochester's collections. The game simulates a real alchemy lab, where you are the alchemist — mixing potions and poisons and transmuting base metals into gold.
A VR game based on 17th-century alchemical manuscripts in the University of Rochester's collections. The game simulates a real alchemy lab, where you are the alchemist — mixing potions and poisons and transmuting base metals into gold.
Teammates
Teammates
Teammates
Studio X Staff
Studio X Staff
Studio X Staff
Role
Role
Role
Role
Interaction Designer/ Researcher
Interaction Designer/ Researcher
Interaction Designer/ Researcher
Interaction Designer/ Researcher
Date
Date
Date
Date
Sep 2022 - May 2023
Sep 2022 - May 2023
Sep 2022 - May 2023
Sep 2022 - May 2023
Tools
Tools
Tools
Tools
Unity / Blender/ Figma
Unity / Blender/ Figma
Unity / Blender / Figma
Unity / Blender/ Figma




A SNEAK PEEK DEMO
A SNEAK PEEK DEMO
A SNEAK PEEK DEMO
This virtual reality environment allows global students and researchers to conduct alchemical experiments.
This virtual reality environment allows global students and researchers to conduct alchemical experiments.
Users will feel like true alchemists as they mix potions and discover the recipes of this ancient craft in the library's manuscript, regardless of their geographical location or access to the necessary tools for recreating these recipes.
Users will feel like true alchemists as they mix potions and discover the recipes of this ancient craft in the library's manuscript, regardless of their geographical location or access to the necessary tools for recreating these recipes.
Users will feel like true alchemists as they mix potions and discover the recipes of this ancient craft in the library's manuscript, regardless of their geographical location or access to the necessary tools for recreating these recipes.
Video Demo
Video Demo
Video Demo



Onboarding Room
Onboarding Room
Onboarding Room



Skin Tone Adjustment to increase inclusivity
Skin Tone Adjustment to increase inclusivity
Skin Tone Adjustment to increase inclusivity



Force Grab to reduce sensory conflict and improve accessibility
Force Grab to reduce sensory conflict and improve accessibility
Force Grab to reduce sensory conflict and improve accessibility
PROBLEM STATEMENT
PROBLEM STATEMENT
PROBLEM STATEMENT


Our libraries want to use virtual reality to provide academic access but VR is a notoriously exclusive space that might present numerous accessibility issues.
Our libraries want to use virtual reality to provide academic access but VR is a notoriously exclusive space that might present numerous accessibility issues.
Our libraries want to use virtual reality to provide academic access but VR is a notoriously exclusive space that might present numerous accessibility issues.


CONTEXT
CONTEXT
CONTEXT
HMW use Virtual Reality technology to make alchemical research more readily accessible to scholars who do not have the right practical tools?
HMW use Virtual Reality technology to make alchemical research more readily accessible to scholars who do not have the right practical tools?
The project was initiated as a collaboration between the Robbins Library and Studio X at the University of Rochester. The Robbins Library was renowned for its extensive collection of manuscripts. These texts contain over a dozen recipes, many of which relate to the creation of the philosopher’s stone.
The project was initiated as a collaboration between the Robbins Library and Studio X at the University of Rochester. The Robbins Library was renowned for its extensive collection of manuscripts. These texts contain over a dozen recipes, many of which relate to the creation of the philosopher’s stone.
The project was initiated as a collaboration between the Robbins Library and Studio X at the University of Rochester. The Robbins Library was renowned for its extensive collection of manuscripts. These texts contain over a dozen recipes, many of which relate to the creation of the philosopher’s stone.








DESIGN PROCESS
DESIGN PROCESS
DESIGN PROCESS
I started by conducting live user accessibility tests to make sure the low-fi prototype was accessible before moving on to high-fidelity prototyping.
I started by conducting live user accessibility tests to make sure the low-fi prototype was accessible before moving on to high-fidelity prototyping.



USER ACCESSIBILITY TESTING
USER ACCESSIBILITY TESTING
USER ACCESSIBILITY TESTING
Motion sickness is the biggest problem that many participants encounter.
Motion sickness is the biggest problem that many participants encounter.
We invited 20 people of different age groups ranging from students, and library staff to senior professors to test out our prototype at Studio X. After the session, we conducted a live interview of 5 questions with the users and asked them to fill out a survey form after the experience.
We invited 20 people of different age groups ranging from students, and library staff to senior professors to test out our prototype at Studio X. After the session, we conducted a live interview of 5 questions with the users and asked them to fill out a survey form after the experience.
We invited 20 people of different age groups ranging from students, and library staff to senior professors to test out our prototype at Studio X. After the session, we conducted a live interview of 5 questions with the users and asked them to fill out a survey form after the experience.






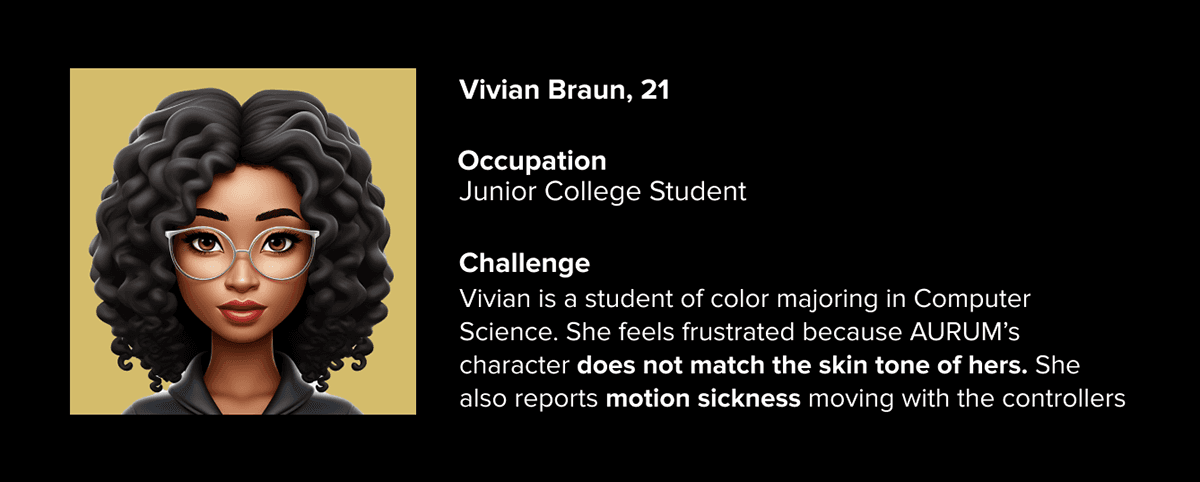
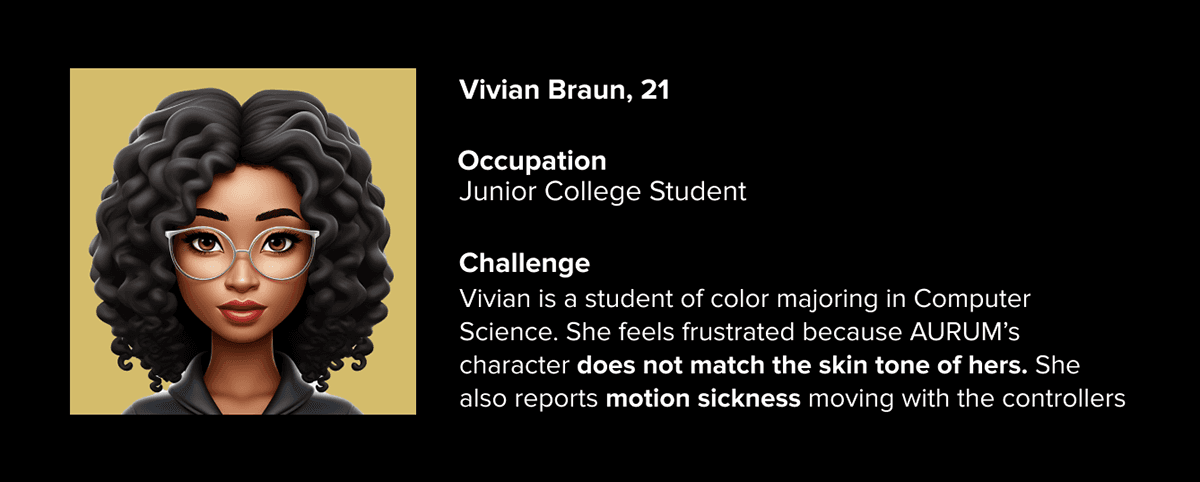
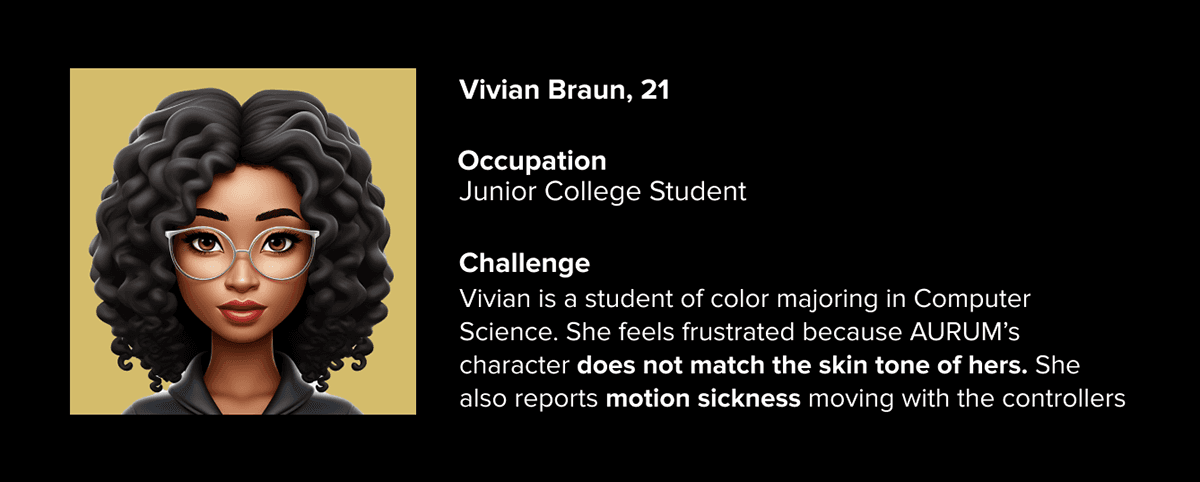
PAIN POINTS AND PERSONA
PAIN POINTS AND PERSONA
PAIN POINTS AND PERSONA
Meet Vivian and Erwin. They are crafted based on the insights from the testing to define the problems: motion sickness and skin color mismatches
Meet Vivian and Erwin. They are crafted based on the insights from the testing to define the problems: motion sickness and skin color mismatches
I love how personas transform the pain points into relatable individuals, humanizing the issues and making them more accessible for people to connect with.
I love how personas transform the pain points into relatable individuals, humanizing the issues and making them more accessible for people to connect with.
I love how personas transform the pain points into relatable individuals, humanizing the issues and making them more accessible for people to connect with.






RESEARCH AND EXPERIMENTING
RESEARCH AND EXPERIMENTING
RESEARCH AND EXPERIMENTING
Teleportation and force grab are proven techniques to reduce motion sickness
Teleportation and force grab are proven techniques to reduce motion sickness
Motion sickness arises from a mismatch between visual and vestibular signals. Teleportation and force grab in virtual environments eliminate this mismatch by allowing instantaneous travel or interaction without physical movement, thus avoiding prolonged exposure to conflicting sensory.
Motion sickness arises from a mismatch between visual and vestibular signals. Teleportation and force grab in virtual environments eliminate this mismatch by allowing instantaneous travel or interaction without physical movement, thus avoiding prolonged exposure to conflicting sensory.
Motion sickness arises from a mismatch between visual and vestibular signals. Teleportation and force grab in virtual environments eliminate this mismatch by allowing instantaneous travel or interaction without physical movement, thus avoiding prolonged exposure to conflicting sensory.



Force grab (think about the spell Accio in Harry Potter) is proven to minimize conflicting sensory inputs and help users with disability like Erwin to grab objects without having to stand up or move nearer to them
Force grab (think about the spell Accio in Harry Potter) is proven to minimize conflicting sensory inputs and help users with disability like Erwin to grab objects without having to stand up or move nearer to them



Teleport is another proven one that aids motion sickness. I tried to experiment with the interaction by throwing my soccer ball to move from A to Z. Wherever the ball lands is where I will move forward.
Teleport is another proven one that aids motion sickness. I tried to experiment with the interaction by throwing my soccer ball to move from A to Z. Wherever the ball lands is where I will move forward.
LET'S MOVE ON TO PROTOTYPING!
LET'S MOVE ON TO PROTOTYPING!
LET'S MOVE ON TO PROTOTYPING!
Step 1: Designing User Interface and 3D Models based on user's needs
Step 1: Designing User Interface and 3D Models based on user's needs
For the User Interface: With less than two weeks before the symposium, we focused on the most critical interactions—the starting and settings menus. The settings menu must include options for force grab mode and smooth turn adjustments to reduce motion sickness. Additionally, allowing users to choose their skin color before entering the environment is essential.
For the User Interface: With less than two weeks before the symposium, we focused on the most critical interactions—the starting and settings menus. The settings menu must include options for force grab mode and smooth turn adjustments to reduce motion sickness. Additionally, allowing users to choose their skin color before entering the environment is essential.
For the User Interface: With less than two weeks before the symposium, we focused on the most critical interactions—the starting and settings menus. The settings menu must include options for force grab mode and smooth turn adjustments to reduce motion sickness. Additionally, allowing users to choose their skin color before entering the environment is essential.



Draft of the onboarding room and the settings screen
Draft of the onboarding room and the settings screen
Draft of the onboarding room and the settings screen



I recorded a video demonstrating a low-fidelity prototype that allows users to select between two different skin tones. The paper screen was projected onto a wall to mimic the spatial interactions users would experience in a virtual reality environment.
I recorded a video demonstrating a low-fidelity prototype that allows users to select between two different skin tones. The paper screen was projected onto a wall to mimic the spatial interactions users would experience in a virtual reality environment.
I recorded a video demonstrating a low-fidelity prototype that allows users to select between two different skin tones. The paper screen was projected onto a wall to mimic the spatial interactions users would experience in a virtual reality environment.
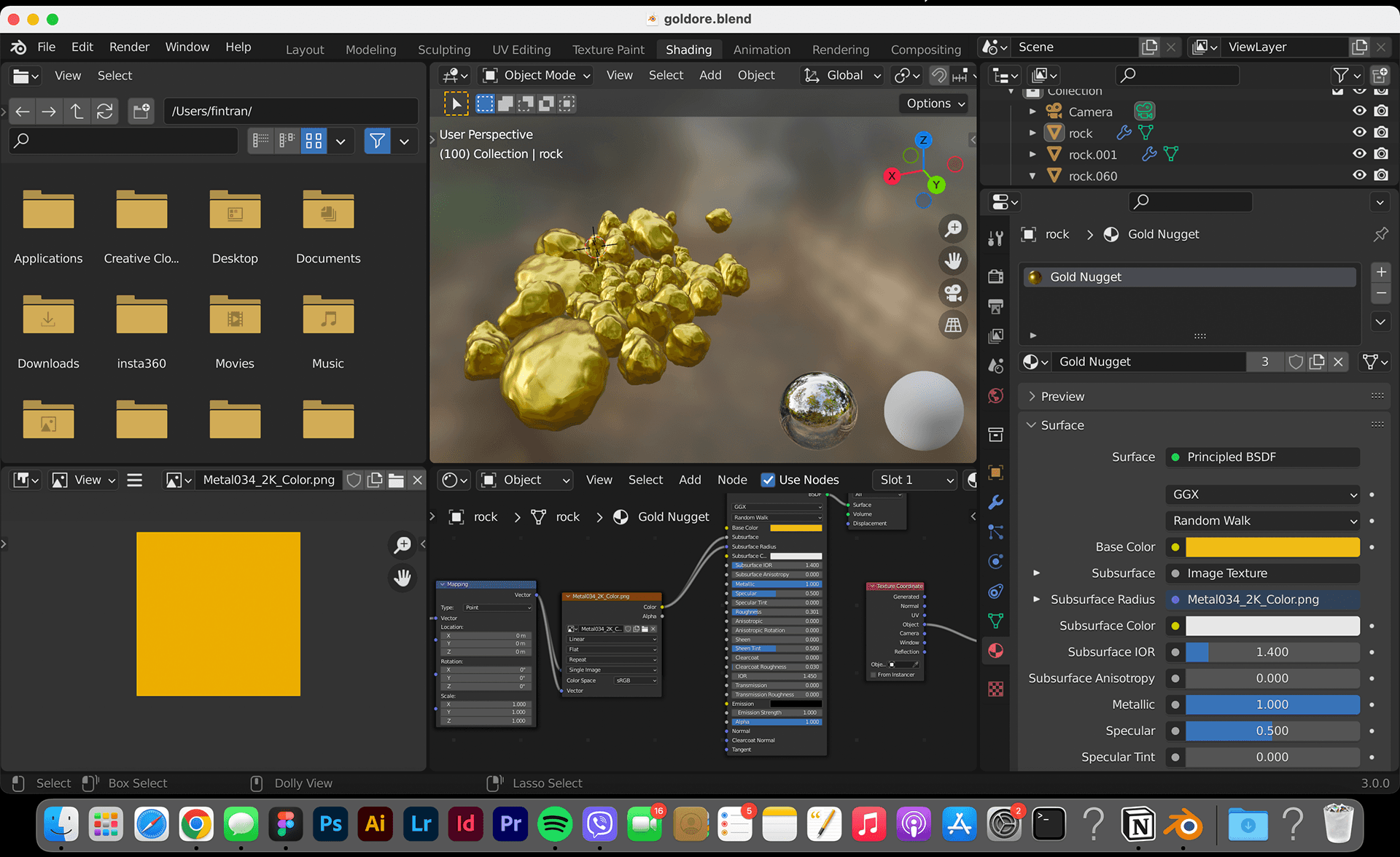
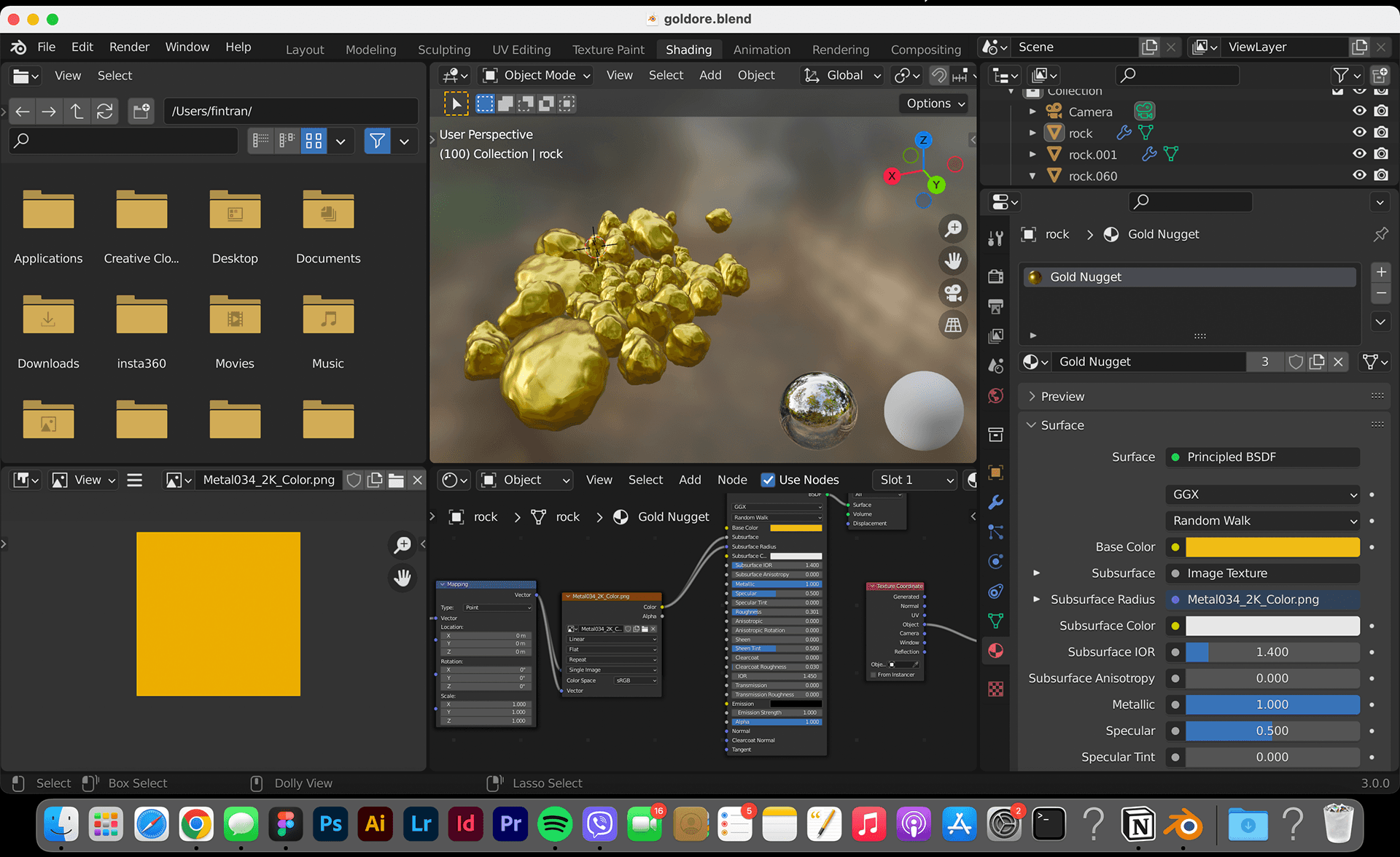
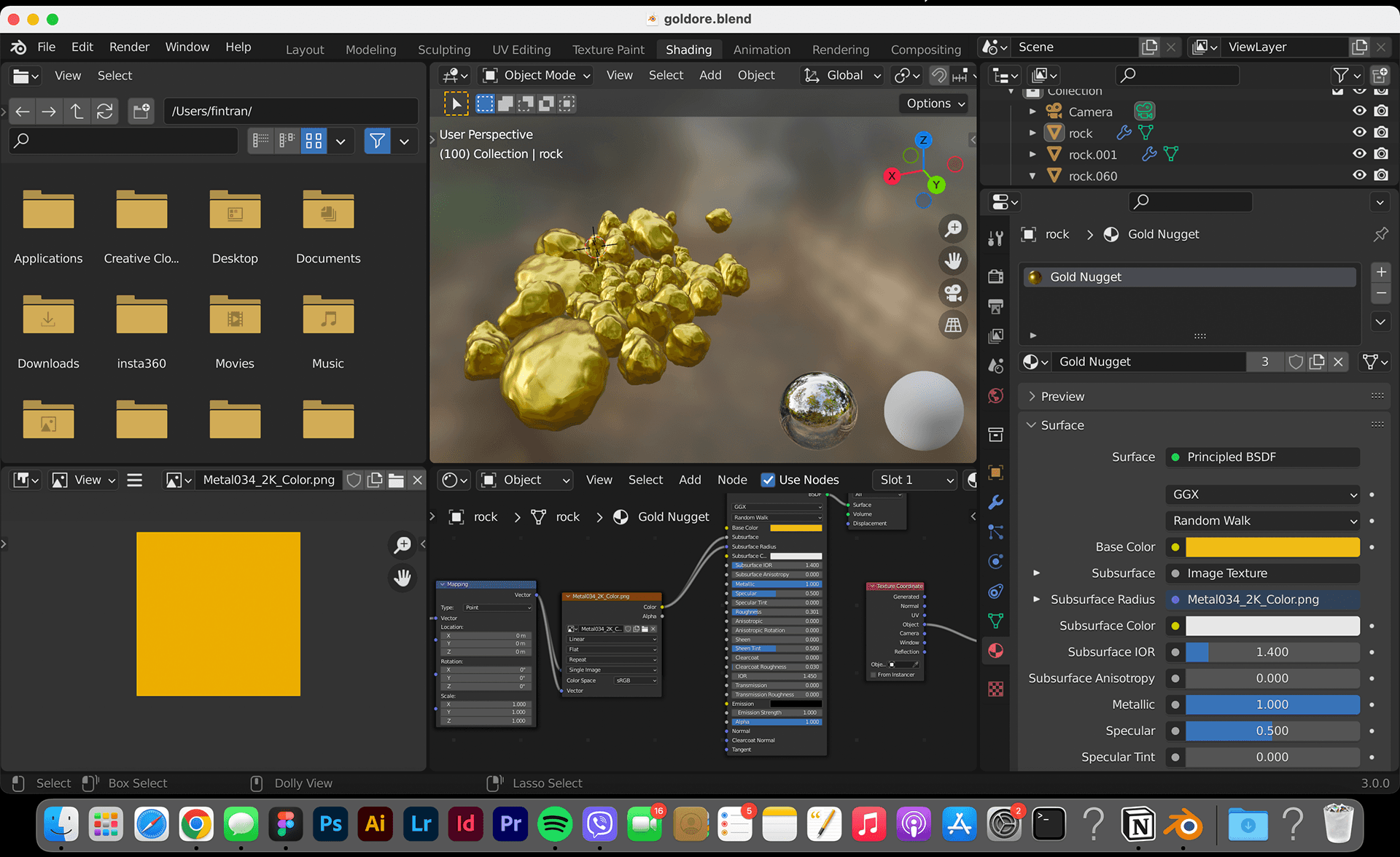
For 3D Models: We then proceeded to curate a list of indispensable items for the alchemy room, accompanied by sketches and reference images. Subsequently, I delved into 3D modeling, introducing additional objects and scenic elements to enrich the laboratory.
For 3D Models: We then proceeded to curate a list of indispensable items for the alchemy room, accompanied by sketches and reference images. Subsequently, I delved into 3D modeling, introducing additional objects and scenic elements to enrich the laboratory.









For 3D Models: We then proceeded to curate a list of indispensable items for the alchemy room, accompanied by sketches and reference images. Subsequently, I delved into 3D modeling, introducing additional objects and scenic elements to enrich the laboratory.
Step 2: Prototyping in Unity and Technical Handoff
Step 2: Prototyping in Unity and Technical Handoff
The 3D models and screens were then handed off to be prototyped in Unity. The most challenging as a newbie was learning about different camera angles, physics rules of immersive space, and spatial interaction. The software engineers started manipulating the assets created and adding physics to every interaction.
The 3D models and screens were then handed off to be prototyped in Unity. The most challenging as a newbie was learning about different camera angles, physics rules of immersive space, and spatial interaction. The software engineers started manipulating the assets created and adding physics to every interaction.
The 3D models and screens were then handed off to be prototyped in Unity. The most challenging as a newbie was learning about different camera angles, physics rules of immersive space, and spatial interaction. The software engineers started manipulating the assets created and adding physics to every interaction.















Step 3: Implementing Accessibility Features
Step 3: Implementing Accessibility Features
Our team places a strong emphasis on ensuring accessibility for everyone in our working prototype. Below are 3 interactive features to aid motion sickness.
Our team places a strong emphasis on ensuring accessibility for everyone in our working prototype. Below are 3 interactive features to aid motion sickness.
Our team places a strong emphasis on ensuring accessibility for everyone in our working prototype. Below are 3 interactive features to aid motion sickness.



A. Teleport
A. Teleport
A locomotion technique that provides users with instantaneous transport from one location to another without having to move physically.
Reduces the risk of inducing motion sickness.
Creates navigation options for wheelchair users or those who may have difficulty with precise or rapid movements
Reduces the risk of inducing motion sickness and creates navigation options for wheelchair users or those who may have difficulty with precise or rapid movements
A locomotion technique that provides users with instantaneous transport from one location to another without having to move physically.
Reduces the risk of inducing motion sickness.
Creates navigation options for wheelchair users or those who may have difficulty with precise or rapid movements
B. Inclusive Settings
B. Inclusive Settings
Provides users with an easy way to adjust game settings and access through features such as the ability to adjust the height, choose skin color and choose between smooth and snap turns at any point of the game.
Provides users with an easy way to adjust game settings and access through features such as the ability to adjust the height, choose skin color and choose between smooth and snap turns at any point of the game.
Provides users with an easy way to adjust game settings and access through features such as the ability to adjust the height, choose skin color and choose between smooth and snap turns at any point of the game.




C. Force Grab
Allows users to teleport an object to their location to “grab” it. This can be helpful for users who may have difficulty with fine motor control or precise movements

C. Force Grab
Allows users to teleport an object to their location to “grab” it. This can be helpful for users who may have difficulty with fine motor control or precise movements
Reduces the risk of motion sickness or discomfort

C. Force Grab
Allows users to teleport an object to their location to “grab” it. This can be helpful for users who may have difficulty with fine motor control or precise movements
Reduces the risk of motion sickness or discomfort
IMPACT
IMPACT
IMPACT
Aurum travels across multiple symposiums and research expos.
Some of the major places we landed were the RIT Frameless Symposium and the Studio X Annual XR Research Showcase with an accumulation of 500+ attendees. The project also serves as an educational model, showcasing the power of VR in teaching.
Aurum is utilized by 20+ professors across departments to promote VR literacy.
Professors of History, Religion, Digital Media, Psychology, and Computer Science have collectively introduced more than 100 students to the demo as an integral part of their respective classes.
Aurum travels across multiple symposiums and research expos.
Some of the major places we landed were the RIT Frameless Symposium and the Studio X Annual XR Research Showcase with an accumulation of 500+ attendees. The project also serves as an educational model, showcasing the power of VR in teaching.
Aurum is utilized by 20+ professors across departments to promote VR literacy.
Professors of History, Religion, Digital Media, Psychology, and Computer Science have collectively introduced more than 100 students to the demo as an integral part of their respective classes.



Aurum travels across multiple symposiums and research expos.
Some of the major places we landed were the RIT Frameless Symposium and the Studio X Annual XR Research Showcase with an accumulation of 500+ attendees. The project also serves as an educational model, showcasing the power of VR in teaching.



LEARNINGS
LEARNINGS
LEARNINGS
Stepping out of my comfort zone
I challenged myself to channel my UX design passion into virtual spaces. This taught me how to grow as a product designer.
I challenged myself to channel my UX design passion into virtual spaces. This taught me how to grow as a product designer.
Design is always human-centered
Whatever interfaces you’re designing for needs a user. I realized how transferrable my knowledge was in this project.
Whatever interfaces you’re designing for needs a user. I realized how transferrable my knowledge was in this project.
Accessibility in AR/VR
Addresses the challenges faced in designing for VR, particularly for those prone to motion sickness.
Addresses the challenges faced in designing for VR, particularly for those prone to motion sickness.
Next Steps
a. Integrate nine more alchemical recipes, including the creation of gold, pearls, and the elusive philosopher’s stone.
b. Collaborate with the Office of Disabilities to ensure accessibility for all users
a. Integrate nine more alchemical recipes, including the creation of gold, pearls, and the elusive philosopher’s stone.
b. Collaborate with the Office of Disabilities to ensure accessibility for all users
4. Next Steps
a. Integrate nine more alchemical recipes, including the creation of gold, pearls, and the elusive philosopher’s stone.
b. Collaborate with the Office of Disabilities to ensure accessibility for all users
3. Accessibility in AR/VR
Addresses the challenges faced in designing for VR, particularly for those prone to motion sickness.
2. Design is always human-centered
Whatever interfaces you’re designing for needs a user. I realized how transferrable my knowledge was in this project.
1. Stepping out of my comfort zone
I challenged myself to channel my UX design passion into virtual spaces. This taught me how to grow as a product designer.
A SNEAK PEEK DEMO
This innovative virtual reality environment allows global students and researchers to immerse themselves in the world of alchemy.
Users will feel like true alchemists as they mix potions and discover the recipes of this ancient craft in the library's manuscript, regardless of access to the necessary tools for recreating these recipes.
Video Demo


Onboarding Room


Skin Tone Adjustment to increase inclusivity


Force Grab to reduce sensory conflict and improve accessibility
CONTEXT
HMW use Virtual Reality technology to make alchemical recipes and research more readily accessible to scholars who do not have the right practical tools?
The project was initiated as a collaboration between the Robbins Library and Studio X at the University of Rochester. The Robbins Library was renowned for its extensive collection of manuscripts. These texts contain over a dozen recipes, many of which relate to the creation of the philosopher’s stone.


PROBLEM STATEMENT
Our libraries want to use virtual to provide academic access but VR is a notoriously exclusive space that might present numerous accessibility issues.


DESIGN PROCESS
I started by conducting live user and accessibility testing to make sure the low-fidelity prototype was accessible before moving on to high-fidelity prototyping.


USER ACCESSIBILITY TESTING
Motion sickness is the biggest problem that many participants encounter.
We invited 20 people of different age groups ranging from students, and library staff to senior professors to test out our prototype at Studio X. After the session, we conducted a live interview of 5 questions with the users and asked them to fill out a survey form after the experience.


PAIN POINTS AND PERSONA




Meet Vivian and Erwin. They are crafted based on the insights from the testing to define the problems: motion sickness and skin color mismatches
RESEARCH AND EXPERIMENTING
Teleportation and force grab are proven techniques to reduce motion sickness
Motion sickness arises from a mismatch between visual and vestibular signals. Teleportation and force grab in virtual environments eliminate this mismatch by allowing instantaneous travel or interaction without physical movement.


Force grab (think about the spell Accio in Harry Potter) is proven to minimize conflicting sensory inputs and help users with disability like Erwin to grab objects without having to stand up or move nearer to them
Teleport is another proven one that aids motion sickness. I tried to experiment with the interaction by throwing my soccer ball to move from A to Z. Wherever the ball lands is where I will move forward.


LET'S MOVE ON TO PROTOTYPING!
Step 1: Designing User Interface and 3D Models based on user's needs
For the User Interface: With less than two weeks before the symposium, we focused on the most critical interactions—the starting and settings menus.


Draft of the onboarding room and the settings screen


I recorded a video demonstrating a low-fidelity prototype that allows users to select between two different skin tones.
For 3D Models: We then proceeded to curate a list of indispensable items for the alchemy room, accompanied by sketches and reference images.




Step 2: Prototyping in Unity and Technical Handoff
The 3D models and screens were then handed off to be prototyped in Unity. The most challenging as a newbie was learning about different camera angles, physics rules of immersive space, and spatial interaction.










Step 3: Implementing Accessibility Features
Our team places a strong emphasis on ensuring accessibility for everyone in our working prototype. Below are 3 interactive features to aid motion sickness.
B. Inclusive Settings
Provides users with an easy way to adjust game settings and access through features such as the ability to adjust the height, choose skin color and choose between smooth and snap turns at any point of the game.




Teleport
A locomotion technique that provides users with instantaneous transport from one location to another without having to move physically. It reduces the risk of inducing motion sickness. Moreover, it creates navigation options for wheelchair users or those who may have difficulty with precise or rapid movements


C. Force Grab
Allows users to teleport an object to their location to “grab” it. This can be helpful for users who may have difficulty with fine motor control or precise movement. It also reduces the risk of motion sickness or discomfort
IMPACT




Aurum travels across multiple symposiums and research expos.
Some of the major places we landed were the RIT Frameless Symposium and the Studio X Annual XR Research Showcase with an accumulation of 500+ attendees.
LEARNINGS
1. Stepping out of my comfort zone
I challenged myself to channel my UX design passion into virtual spaces. This taught me how to grow as a product designer.
2. Design is always human-centered
Whatever interfaces you’re designing for needs a user. I realized how transferrable my knowledge was in this project.
3. Accessibility in AR/VR
Addresses the challenges faced in designing for VR, particularly for those prone to motion sickness.
4. Next Steps
a. Integrate nine more alchemical recipes, including the creation of gold, pearls, and the elusive philosopher’s stone.
b. Collaborate with the Office of Disabilities to ensure accessibility for all users
OTHER UX PROJECTS
OTHER UX PROJECTS
OTHER UX PROJECTS
OTHER UX PROJECTS
OTHER UX PROJECTS
OTHER UX PROJECTS